Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser

Quick Information

Easy way to drag and drop in Godot without using Collision Shapes. This is based on the Drag-and-drop Sprite demo by brylie.
Better Drag-and-drop Sprite
Easy way to drag and drop in Godot without using Collision Shapes. This is based on the Drag-and-drop Sprite example by Godot Garden.
Improvements:
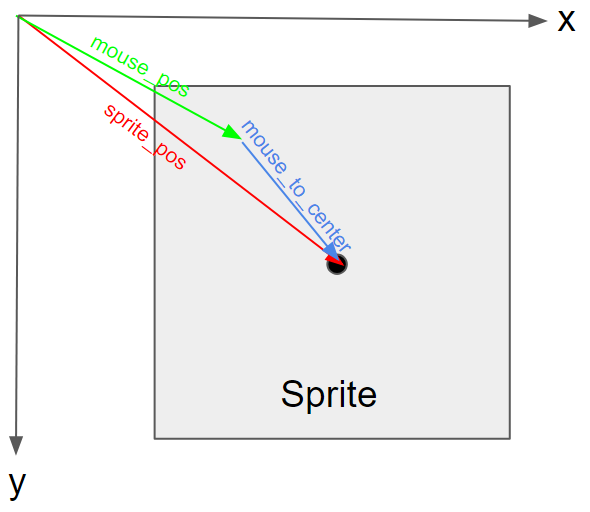
Issue 1: Sprite's center moves to the mouse position on click
First issue I found was that when a sprite was clicked, the center of the sprite moved to the mouse position. That causes some problems when trying to drag multiple sprites, and also, it didn't look good. I fix it using vectors:

Issue 2: Using multiple sprites (Overlapping sprites)
When we have multiple sprites in one place, we always want to move the sprite on the top. To get the top sprite, a lot of drag and drop examples use a picker object that is "attached" to the mouse (It's actually following the mouse around).
Now, that method requires the use of Collision Shapes and Area2D nodes, and I didn't want to use them. So I figured out another way to do it: When the mouse enters a Sprites area, is added to a sprites array, so then, when we click, we order the list by z_index and get the top sprite that we want to move. Really easy!
Help me improve this example
My brain was not working at a 100% when I made this example, so I think a lot of code can be improved. Please feel free to help me improve this example, so we can help more people.
Thanks cezuriku for simplyfing the code and updating it to Godot 3.2!
License
MIT License - see LICENSE for more details.
Easy way to drag and drop in Godot without using Collision Shapes. This is based on the Drag-and-drop Sprite demo by brylie.
Reviews
Quick Information

Easy way to drag and drop in Godot without using Collision Shapes. This is based on the Drag-and-drop Sprite demo by brylie.

