Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser

Quick Information

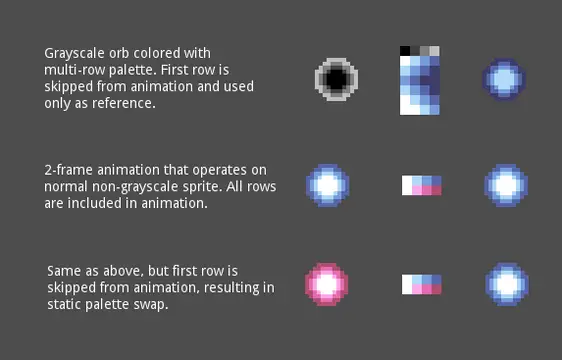
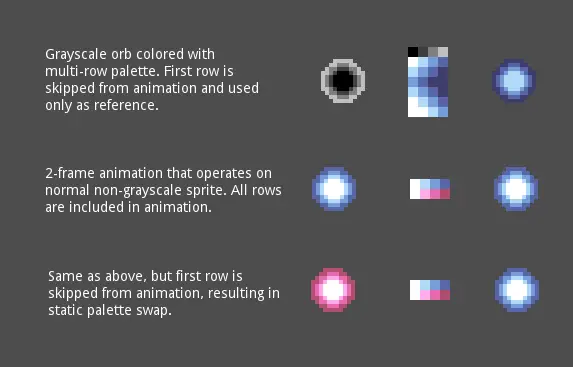
A shader that changes sprite colors based on provided palette. Top row of palette are color references; these colors are sampled from the original image and replaced by colors from subsequent rows. The shader will cycle between palette rows, resulting in an animation. By default, the reference row is also part of the animation, but it can be skipped. 2-row palette with first row skipped results in a static palette swap.The shader will automatically adjust to palette size, so it requires minimal setup (just drop palette image and it works). It uses integer comparison for the colors, so it's fast and perfectly accurate. I also made sure that the code is optimized.You can use the alpha from palette colors or keep the original. When using palette alpha, keep in mind that transparent pixels are sampled too. Only RGB values are sampled, alpha is used only for final image.Warning: Be sure to set texture_filter property to Nearest. Also, while the palette size is only limited by maximum texture size, having too many columns (hundreds/thousands) will impact performance.The new version comes with a PaletteMaterial resource that has improved performance. You can assign it as a material and put palette into palette property (not the shader params). It has some limitations, but it's faster.The addon also comes with a tool that can generate palette from image. Make sure that the plugin is enabled, then go to Project -> Tools -> Generate Palette... and pick a source image file.Check the example project for some usage examples or check the repo for more details.
A shader that changes sprite colors based on provided palette. Top row of palette are color references; these colors are sampled from the original image and replaced by colors from subsequent rows. The shader will cycle between palette rows, resulting in an animation. By default, the reference row is also part of the animation, but it can be skipped. 2-row palette with first row skipped results in a static palette swap.
The shader will automatically adjust to palette size, so it requires minimal setup (just drop palette image and it works). It uses integer comparison for the colors, so it's fast and perfectly accurate. I also made sure that the code is optimized.
You can use the alpha from palette colors or keep the original. When using palette alpha, keep in mind that transparent pixels are sampled too. Only RGB values are sampled, alpha is used only for final image.
Warning: Be sure to set texture_filter property to Nearest. Also, while the palette size is only limited by maximum texture size, having too many columns (hundreds/thousands) will impact performance.
The new version comes with a PaletteMaterial resource that has improved performance. You can assign it as a material and put palette into palette property (not the shader params). It has some limitations, but it's faster.
The addon also comes with a tool that can generate palette from image. Make sure that the plugin is enabled, then go to Project -> Tools -> Generate Palette... and pick a source image file.
Check the example project for some usage examples or check the repo for more details.
Reviews
Quick Information

A shader that changes sprite colors based on provided palette. Top row of palette are color references; these colors are sampled from the original image and replaced by colors from subsequent rows. The shader will cycle between palette rows, resulting in an animation. By default, the reference row is also part of the animation, but it can be skipped. 2-row palette with first row skipped results in a static palette swap.The shader will automatically adjust to palette size, so it requires minimal setup (just drop palette image and it works). It uses integer comparison for the colors, so it's fast and perfectly accurate. I also made sure that the code is optimized.You can use the alpha from palette colors or keep the original. When using palette alpha, keep in mind that transparent pixels are sampled too. Only RGB values are sampled, alpha is used only for final image.Warning: Be sure to set texture_filter property to Nearest. Also, while the palette size is only limited by maximum texture size, having too many columns (hundreds/thousands) will impact performance.The new version comes with a PaletteMaterial resource that has improved performance. You can assign it as a material and put palette into palette property (not the shader params). It has some limitations, but it's faster.The addon also comes with a tool that can generate palette from image. Make sure that the plugin is enabled, then go to Project -> Tools -> Generate Palette... and pick a source image file.Check the example project for some usage examples or check the repo for more details.