Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser





Quick Information

"VRM" is a file format for handling 3D humanoid avatar (3D model) data for VR applications. It is based on glTF2.0. ( https://vrm.dev/en )** Now compatible with Godot 3.4 and GLES2 **This asset provides an importer for VRM characters, as well as a full implementation of the MToon Shader for Godot Engine. Enable the addons in "Project Settings..." → "Plugins"「VRM」はVRアプリケーション向けの人型3Dアバター(3Dモデル)データを扱うためのファイルフォーマットです。glTF2.0をベースとしており、誰でも自由に利用することができます。 ( https://vrm.dev )** Godot 3.4とGLES2のサポートが追加されました! **このアセットは、VRMの3Dアバターのインポーターを提供します。また、VRM Addon とは別に Godot 用の MToon シェーダーも同梱されています。「プロジェクト設定...」→「プラグイン」で有効にする。
VRM addon for Godot Engine
このパッケージには VRM Addon として VRM v0.0 に準拠した VRM モデルのインポーターと、VRM を動かすためのスクリプトが含まれています。Godot Engine 3.2.2 stable 以降に対応しています。
V-Sekai team が自信を持ってお届けします。
また、VRM Addon とは別に Godot 用の MToon シェーダーも同梱されています。(MToon 単体での利用が可能です)

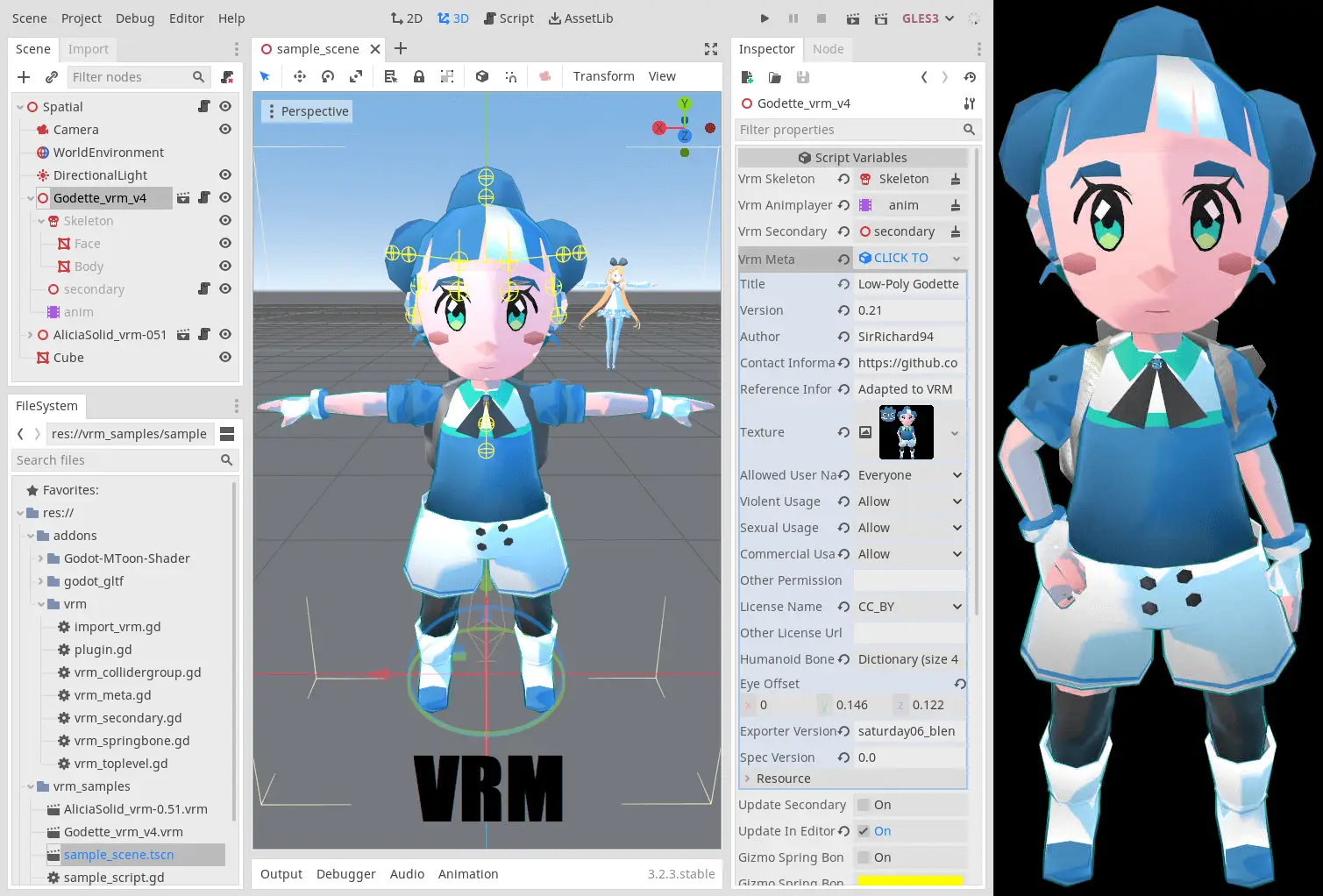
VRM が持つデータは全てインポートされ、インスペクタに表示されます。ただし、ボーンアニメーション等を行う場合にリターゲットの必要性が出てくるので、それらに関しては他のスクリプトやアドオンの導入を各自で検討して下さい。
VRM とは?
「VRM」は VR アプリケーション向けの人型 3D アバター(3D モデル)データを扱うためのファイルフォーマットです。glTF 2.0 をベースとしており、誰でも自由に利用することができます。
現在 Godot で動作する VRM の機能
- vrm.blendshape
- binds / blend shapes: 実装済み(AnimationTrack として追加)
- material binds: 実装済み(AnimationTrack として追加)
- vrm.firstperson
- firstPersonBone: 実装済み(Metadata に追加)
- meshAnnotations / head shrinking: 実装済み(
TODO_scale_boneというメソッドで AnimationMethodTrack として追加) - lookAt: 実装済み(AnimationTrack として追加)
- vrm.humanoid
- humanBones: 実装済み(Metadata に辞書として追加)
- Unity HumanDescription values: サポート外
- Automatic mesh retargeting: 検討中
- humanBones renamer: 検討中
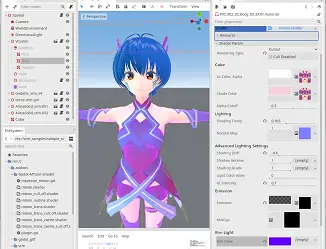
- vrm.material
- shader
VRM/MToon: 実装済みVRM/UnlitTransparentZWrite: 実装済みVRM_USE_GLTFSHADERwith PBR: 実装済みVRM_USE_GLTFSHADERwithKHR_materials_unlit: 実装済み- legacy UniVRM shaders (
VRM/Unlit*): 実装済み - legacy UniGLTF shaders (
UniGLTF/UniUnlit,Standard): 既存の GLTF material を使用
- renderQueue: 実装済み(render_priority に割り当て、ただしモデル間での前後関係は保証されません)
- floatProperties, vectorProperties, textureProperties: 実装済み
- shader
- vrm.meta (Metadata, including License information and screenshot): 実装済み
- vrm.secondaryanimation (Springbone)
- boneGroups: 実装済み(ボーン操作最適化パッチの適用を推奨)
- colliderGroups: 実装済み(ボーン操作最適化パッチの適用を推奨)
エクスポートには未対応です。将来的に Godot 4.0 で GLTF Export 機能が実装された場合に対応する予定です。
Godot 3.x
この godot3 ブランチを利用して下さい。
VRM をランタイムで使用する場合は、Godot 3.2.2 以降であれば、すぐに動作します。
エディターにおいては、インポート後に EditorPlugin を利用するため、このアドオンには近日公開予定である Godot 4.x 用の GLTF モジュール(GDNative)を移植した物が含まれています(Windows、MacOS、Linux CentOS 8でテスト済み)。このモジュールはリリースビルドでは基本的に必要ありません。
GLTF モジュールはカスタムモジュールとしてエンジンに組み込むことも可能です。
godot_gltf アドオンの GDNative ソースコードおよびモジュール版は下記リポジトリの該当のブランチから入手して下さい。
- gltf module: https://github.com/V-Sekai/godot-gltf-module (
gdnativebranch)
また、SpringBone のパフォーマンス改善のためには、以下のブランチを Godot 本体のパッチとして利用して下さい。(ボーン操作最適化パッチ)
- https://github.com/V-Sekai/godot branch
improve_skeleton_for_vrm_3.2
Godot 4.x
Godot 4.x は、このリポジトリの master ブランチを利用して下さい。
https://github.com/V-Sekai/godot-vrm
使い方
VRM Addon を addons/vrm にインストールします。生成された VRM meta のスクリプトからパスを参照するので、決してリネームしないで下さい。
Godot-MToon-Shader を addons/Godot-MToon-Shader にインストールします。マテリアルからパスを参照するので、決してリネームしないで下さい。
godot_gltf GDNative ヘルパーを addons/godot_gltf にインストールします。GDNative C++ コードも同様にパスを参照するので、決してリネームしないで下さい。
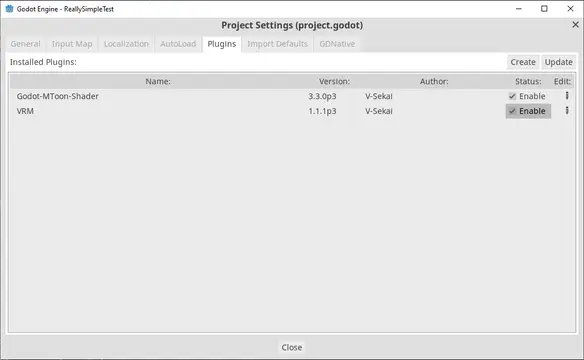
「プロジェクト設定」→「プラグイン」で、「VRM」と「Godot-MToon-Shader」を探し、VRM と MToon プラグインを有効にします。
謝辞
Godot-VRM のテストと開発にご協力頂きました V-Sekai team とコントリビューターの方々に感謝致します。
- https://github.com/fire
- https://github.com/TokageItLab
- https://github.com/lyuma
- https://github.com/SaracenOne
また、UniVRM、MToon、その他 VRM ツールの開発者の方々に感謝致します。
"VRM" is a file format for handling 3D humanoid avatar (3D model) data for VR applications. It is based on glTF2.0. ( https://vrm.dev/en )
** Now compatible with Godot 3.4 and GLES2 **
This asset provides an importer for VRM characters, as well as a full implementation of the MToon Shader for Godot Engine. Enable the addons in "Project Settings..." → "Plugins"
「VRM」はVRアプリケーション向けの人型3Dアバター(3Dモデル)データを扱うためのファイルフォーマットです。glTF2.0をベースとしており、誰でも自由に利用することができます。 ( https://vrm.dev )
** Godot 3.4とGLES2のサポートが追加されました! **
このアセットは、VRMの3Dアバターのインポーターを提供します。また、VRM Addon とは別に Godot 用の MToon シェーダーも同梱されています。「プロジェクト設定...」→「プラグイン」で有効にする。
Reviews
Quick Information

"VRM" is a file format for handling 3D humanoid avatar (3D model) data for VR applications. It is based on glTF2.0. ( https://vrm.dev/en )** Now compatible with Godot 3.4 and GLES2 **This asset provides an importer for VRM characters, as well as a full implementation of the MToon Shader for Godot Engine. Enable the addons in "Project Settings..." → "Plugins"「VRM」はVRアプリケーション向けの人型3Dアバター(3Dモデル)データを扱うためのファイルフォーマットです。glTF2.0をベースとしており、誰でも自由に利用することができます。 ( https://vrm.dev )** Godot 3.4とGLES2のサポートが追加されました! **このアセットは、VRMの3Dアバターのインポーターを提供します。また、VRM Addon とは別に Godot 用の MToon シェーダーも同梱されています。「プロジェクト設定...」→「プラグイン」で有効にする。
