Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser



Quick Information

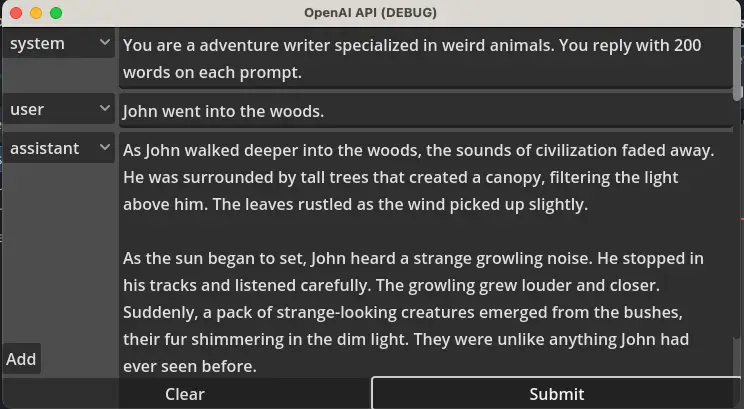
With this helper you can chat like ChatGPT, generate images like DALL-E and list all available models.
GD Script OpenAI
Interfacing with the OpenAI API's using their API Key
With the gd-openai addon you can quickly create scenes interacting with the
API of OpenAI. See the examples below.
Download the ZIP file from GitHub or install through the AssetLib when available.
User Data
The settings file open_ai_user_data.tres and all requests and responses are saved in user://.
The settings file for security reasons as it may not become part of the build.
The requests and responses for browsing back possibilities.
What calls are available?
- /v1/chat/completions to mimic ChatGPT sessions. Note: only model, system, assistent, user are available.
- /v1/models to find available models.
- /v1/images/generations for generating inspiring images.
API Key
The tool needs an API key from your OpenAI account.
Copy the open_ai_user_data.tres from the examples dir to your project root.
Then open it and replace the API Key field with your OpenAI API Key.
Then move the file out of your project to the game data directory using the menu `Project > Open User Data Folder.
You must move it to make sure not to expose your API Key to the world.
Examples
The are some examples available to list the models, start a chat/completions
or fiddle with images/generations.
Building a scene
You need to add 3 parts to your scene:
OpenAiApiRequest
As a child in your tree.
@ready var openai_api_request:OpenAiApiRequest = $OpenAiApiRequest
func _ready():
# Connect openai_api_request signals through the UI or code
func _on_open_ai_api_request_data_received(data):
response = data
func _on_open_ai_api_request_error_response(error):
print(error)
RequestData sub-class
RequestData sub-class like ModelsRequest, ChatCompletionsRequest, ImageGenerationsRequest, etc
@export var request:ChatCompletionsRequest
Then set it's value through the UI.
ResponseData sub-class
ResponseData sub-class like ModelsResponse.
var response:ChatCompletionsResponse = ChatCompletionsResponse.new()
Request/response
Initiate the call ie by a Button click
connector.do_post(request, response)
and wait for one of the two signals to appear.
Roadmap
- Add all properties to /v1/chat/completions
- /v1/models/{model}
- your wishes / PRs / support
References
Some other implementations
With this helper you can chat like ChatGPT, generate images like DALL-E and list all available models.
Reviews
Quick Information

With this helper you can chat like ChatGPT, generate images like DALL-E and list all available models.