Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser



Quick Information

Similar to the AnimatedSprite node, AtlasPlayer is a way to animate an atlas or a sprite sheet. The difference in benefit comes from the adjustable size of AtlasPlayer. In other words, it can be used for UI purposes such as loading screen or even gifs!
AtlasContainer 
An animation player using a TextureRect to display an AtlasTexture. An addon for the Godot engine.
Description
Similar to the AnimatedSprite node, AtlasPlayer is a way to animate an atlas or a sprite sheet. The difference in benefit comes from the adjustable size of AtlasPlayer. In other words, it can be used for UI purposes such as loading screen or even gifs! In truth, it all comes down to what your project is. If this addon fits your need, might as well try it out.
Installation
- Download the latest version in releases or clone the repository.
- Copy the contents of
addons/AtlasPlayerinto yourres://addons/AtlasPlayerdirectory. - Enable
Dialogue Managerin your project plugins.
Usage
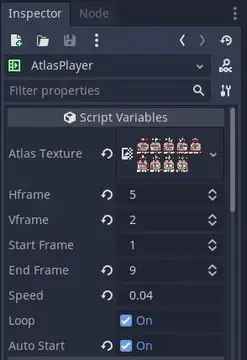
- Create an AtlasPlayer in the current scene and modify the properties in the inspector.
- Set an image for the
Atlas Texture. Recommended to drag and drop the image directly in the inspector. - Based on the number of tiles, set the
Hframefor width andVframefor height.
Example: a character sprite with six tiles of movement, with a width of three (3) tiles and height of two (2).
TheHframein the scenario would be three (3) and theVframewould be two (2). - Set the
Start Frameand theEnd Frame. The starting and ending point of the animation. - Adjust the
Speedof the player to best fit the animation. - Before moving to the next step, it is recommended to turn on the
Auto Start. Otherwise, use thestart()function of the node to play the animation. - Play the scene and see if the sprite plays properly.
Note: the instructions can also be applied in code. See the script for more details such as the start() and stop() function.
Signals
| Name | Definition |
|---|---|
| Started | emitted once the animation starts. |
| Stopped | emitted once the animation ends. |
Functions
| Name | Definition |
|---|---|
| start(check:bool=true) | starts the animation. Takes a non-required argument that can be used to stop the animation from reseting frame position. |
| stop(check:bool=true) | stops the animation. Takes a non-required argument that can be used to stop the animation from reseting frame position. |
Properties
| Property | Type | Definition |
|---|---|---|
| Atlas Texture | Texture | the image texture to be used for the animation. |
| HFrame | int | the number of tiles in width. |
| VFrame | int | the number of tiles in height. |
| Start Frame | int | the starting tile/frame of the animation. |
| End Frame | int | the ending tile/frame of the animation. |
| Loop | boolean | a condition if the animation will loop or not. |
| Auto Start | boolean | a condition if the animation will start upon entering the SceneTree. |
Issues
- None as of current...
Said issues may be fixed in the future updates. However, if you know a way to fix it, do open up an issue or a pull request. Your contribution would be greatly apprciated
Similar to the AnimatedSprite node, AtlasPlayer is a way to animate an atlas or a sprite sheet. The difference in benefit comes from the adjustable size of AtlasPlayer. In other words, it can be used for UI purposes such as loading screen or even gifs!
Reviews
Quick Information

Similar to the AnimatedSprite node, AtlasPlayer is a way to animate an atlas or a sprite sheet. The difference in benefit comes from the adjustable size of AtlasPlayer. In other words, it can be used for UI purposes such as loading screen or even gifs!
