Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser

Quick Information

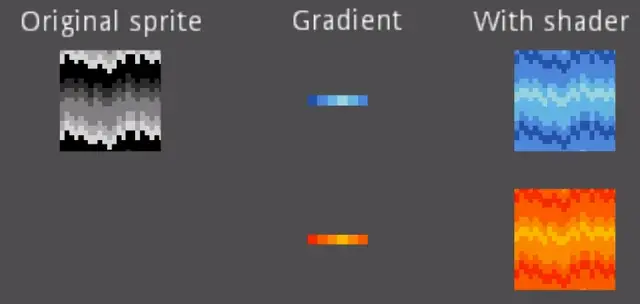
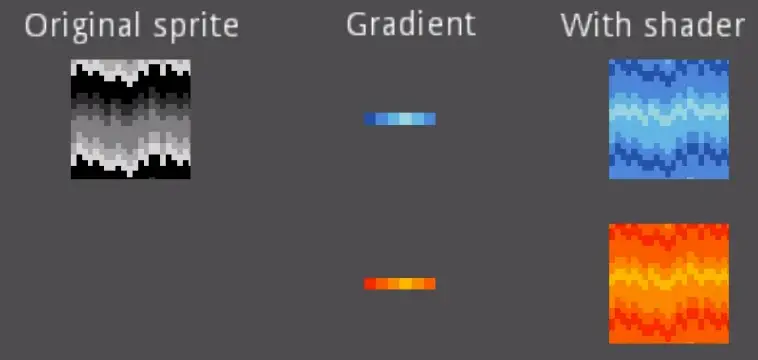
Simple shader that allows for create animations similar to palette cycling. Make a grayscale sprite and a gradient, put a ShaderMaterial on the sprite and assign the gradient and it will animate. See the example project for usage.Caveats for best effect:- the node with shader should have texture_filter set to Nearest- number of colors in the gradient and base texture should match- gray shades in the base texture should be uniformly distributed (i.e. with equal increments between colors)Check out the repo page for animated example.
Simple shader that allows for create animations similar to palette cycling. Make a grayscale sprite and a gradient, put a ShaderMaterial on the sprite and assign the gradient and it will animate. See the example project for usage.
Caveats for best effect:
- the node with shader should have texture_filter set to Nearest
- number of colors in the gradient and base texture should match
- gray shades in the base texture should be uniformly distributed (i.e. with equal increments between colors)
Check out the repo page for animated example.
Reviews
Quick Information

Simple shader that allows for create animations similar to palette cycling. Make a grayscale sprite and a gradient, put a ShaderMaterial on the sprite and assign the gradient and it will animate. See the example project for usage.Caveats for best effect:- the node with shader should have texture_filter set to Nearest- number of colors in the gradient and base texture should match- gray shades in the base texture should be uniformly distributed (i.e. with equal increments between colors)Check out the repo page for animated example.