Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser



Quick Information

A simple Godot plugin to create Bitmap Fonts from sprite sheets! ( Tested with Godot 3.4.2 )Feel free to use in any projects either personal or commercial, but please keep the License and credit wherever possible! Thanks!Usage:1. Install the plugin to your project by: - Downloading from AssetLib - Installing from .zip - Cloning the repo2. Create a new Resource and look for "BitmapTextureFont"3. Add your sprite sheet to the "Texture" section4. Type out the characters as seen on the sheet from right to left into the "Character Map" section - Ensure that each character is present only once in the character map!5. Specify the width and height of the cells in "Size" section6. Optionally set if the font should be uniform or kerned with the "Monospace" section7. Optionally set if the font should be uniform or kerned with the "Monospace" section8. Optionally set custom character positions and dimensions in the "Custom Characters" sectionSetting up Custom Characters:"Custom Characters" can be set to specify the position and dimensions of character from the sprite sheet manually!1. Expand the "Custom Characters" array for however many characters you wish to modify2. Create a Dictionary for each entry in the array3. Within each Dictionary, add the following key-value pairs: - Key: "Unicode" (String) / Value: int [ Integer value of custom character in Unicode ] - Key: "Position" (String) / Value: Vector2 [ Starting position in pixels of sprite sheet ] - Key: "Size" (String) / Value: Vector2 [ Size of rectangle from starting position ]Tips:* If things aren't looking correct with your font: - Check your sprite sheet to ensure that the characters are evenly spaced and fit uniformly within cells - Check your sprite sheet for any repeating characters ( That includes whitespace! ) - Check your settings and make sure the "Character Map" is typed out correctly as shown on the sprite sheet
BitmapTextureFont
A simple Godot plugin to create Bitmap Fonts from sprite sheets! ( Tested with Godot 3.4.2 )

Usage:
- Install the plugin to your project by:
- Downloading from AssetLib
- Installing from .zip
- Cloning the repo
- Create a new Resource and look for
BitmapTextureFont - Add your sprite sheet to the Texture section
- Type out the characters as seen on the sheet from right to left into the Character Map section
- Ensure that each character is present only once in the character map!
- Specify the width and height of the cells in Size section
- Optionally set if the font should be uniform or kerned with the Monospace section
Tips:
- If things aren't looking correct with your font:
- Check your sprite sheet to ensure that the characters are evenly spaced and fit uniformly within cells
- Check your sprite sheet for any repeating characters ( That includes whitespace! )
- Check your settings and make sure the Character Map is typed out correctly as shown on the sprite sheet
A simple Godot plugin to create Bitmap Fonts from sprite sheets! ( Tested with Godot 3.4.2 )
Feel free to use in any projects either personal or commercial, but please keep the License and credit wherever possible! Thanks!
Usage:
1. Install the plugin to your project by:
- Downloading from AssetLib
- Installing from .zip
- Cloning the repo
2. Create a new Resource and look for "BitmapTextureFont"
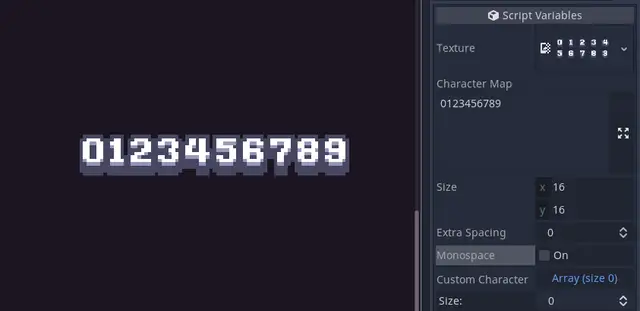
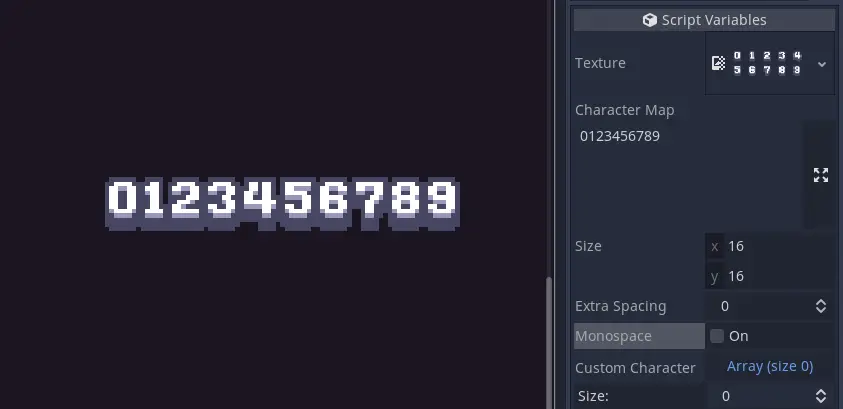
3. Add your sprite sheet to the "Texture" section
4. Type out the characters as seen on the sheet from right to left into the "Character Map" section
- Ensure that each character is present only once in the character map!
5. Specify the width and height of the cells in "Size" section
6. Optionally set if the font should be uniform or kerned with the "Monospace" section
7. Optionally set if the font should be uniform or kerned with the "Monospace" section
8. Optionally set custom character positions and dimensions in the "Custom Characters" section
Setting up Custom Characters:
"Custom Characters" can be set to specify the position and dimensions of character from the sprite sheet manually!
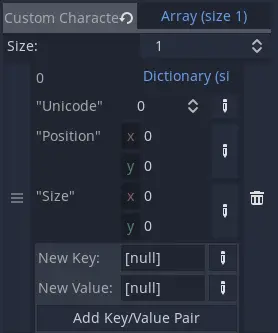
1. Expand the "Custom Characters" array for however many characters you wish to modify
2. Create a Dictionary for each entry in the array
3. Within each Dictionary, add the following key-value pairs:
- Key: "Unicode" (String) / Value: int [ Integer value of custom character in Unicode ]
- Key: "Position" (String) / Value: Vector2 [ Starting position in pixels of sprite sheet ]
- Key: "Size" (String) / Value: Vector2 [ Size of rectangle from starting position ]
Tips:
* If things aren't looking correct with your font:
- Check your sprite sheet to ensure that the characters are evenly spaced and fit uniformly within cells
- Check your sprite sheet for any repeating characters ( That includes whitespace! )
- Check your settings and make sure the "Character Map" is typed out correctly as shown on the sprite sheet
Reviews
Quick Information

A simple Godot plugin to create Bitmap Fonts from sprite sheets! ( Tested with Godot 3.4.2 )Feel free to use in any projects either personal or commercial, but please keep the License and credit wherever possible! Thanks!Usage:1. Install the plugin to your project by: - Downloading from AssetLib - Installing from .zip - Cloning the repo2. Create a new Resource and look for "BitmapTextureFont"3. Add your sprite sheet to the "Texture" section4. Type out the characters as seen on the sheet from right to left into the "Character Map" section - Ensure that each character is present only once in the character map!5. Specify the width and height of the cells in "Size" section6. Optionally set if the font should be uniform or kerned with the "Monospace" section7. Optionally set if the font should be uniform or kerned with the "Monospace" section8. Optionally set custom character positions and dimensions in the "Custom Characters" sectionSetting up Custom Characters:"Custom Characters" can be set to specify the position and dimensions of character from the sprite sheet manually!1. Expand the "Custom Characters" array for however many characters you wish to modify2. Create a Dictionary for each entry in the array3. Within each Dictionary, add the following key-value pairs: - Key: "Unicode" (String) / Value: int [ Integer value of custom character in Unicode ] - Key: "Position" (String) / Value: Vector2 [ Starting position in pixels of sprite sheet ] - Key: "Size" (String) / Value: Vector2 [ Size of rectangle from starting position ]Tips:* If things aren't looking correct with your font: - Check your sprite sheet to ensure that the characters are evenly spaced and fit uniformly within cells - Check your sprite sheet for any repeating characters ( That includes whitespace! ) - Check your settings and make sure the "Character Map" is typed out correctly as shown on the sprite sheet
