Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser

Quick Information

This plugin allows you to easy create and edit Bitmap font. Simply choose your texture, unicode number and specify rect of desired symbol. This tool allow you to add any part of any texture as any symbol. Other tools are looped and does not allows to add individual symbols, this one does. Tested and build on GoDot 3.0.5 but it should work on other versions as well1. Path to file. If you are creating new font it will be saved in this path. If you are editing font select path to it. Pathmust be full including *res://* or *usr://*.2. Path to texture. Same as path to file, path to texture must be full as well. Point this path to texture sheet of your font.3. Unicode code. This specify what symbol you are adding.4. X, Y, W and H are Rect2D coordinates of symbol you are adding. Rect is in pixels on your texture.5. Click button and let it work.6. Add more symbols by repeating steps 3-5 with same file. If editing existing font, texture is not required.About "Invalid path"---------------Both paths needs to contain "res://" or "usr://". Save path need to contain ".tres" and texture path need to contains ".png", ".jpg" or ".jpeg"
BitMap-font-creator---GoDot
by Garrom
![]()
This is plugin for GoDot 3 game engine written in GDScript. Don't try to use it outside GoDot, It won't work.
Plugin is under MIT license. MIT license simply say "Do whatever you want, I don't care about yours copy of plugin"
How to use :
- Path to file. If you are creating new font it will be saved in this path. If you are editing font select path to it. Path must be full including res:// or usr://.
- Path to texture. Same as path to file, path to texture must be full as well. Point this path to texture sheet of your font.
- Unicode code. This specify what symbol you are adding.
- X, Y, W and H are Rect2D coordinates of symbol you are adding. Rect is in pixels on your texture.
- Click button and let it work.
- Add more symbols by repeating steps 3-5 with same file. If editing existing font, texture is not required.
About "Invalid path"
Both paths needs to contain "res://" or "usr://". Save path need to contain ".tres" and texture path need to contains ".png", ".jpg" or ".jpeg"
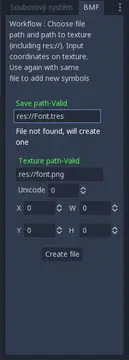
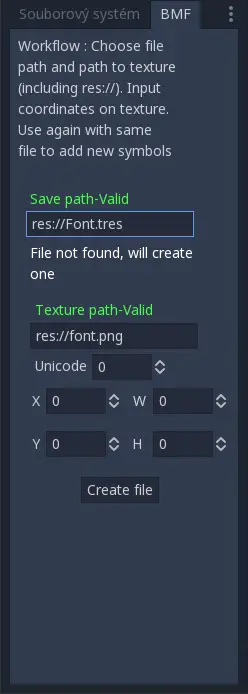
Screenshots

Image of correct setup.
This plugin allows you to easy create and edit Bitmap font. Simply choose your texture, unicode number and specify rect of desired symbol. This tool allow you to add any part of any texture as any symbol. Other tools are looped and does not allows to add individual symbols, this one does. Tested and build on GoDot 3.0.5 but it should work on other versions as well
1. Path to file. If you are creating new font it will be saved in this path. If you are editing font select path to it. Path
must be full including *res://* or *usr://*.
2. Path to texture. Same as path to file, path to texture must be full as well. Point this path to texture sheet of your font.
3. Unicode code. This specify what symbol you are adding.
4. X, Y, W and H are Rect2D coordinates of symbol you are adding. Rect is in pixels on your texture.
5. Click button and let it work.
6. Add more symbols by repeating steps 3-5 with same file. If editing existing font, texture is not required.
About "Invalid path"
---------------
Both paths needs to contain "res://" or "usr://". Save path need to contain ".tres" and texture path need to contains ".png", ".jpg" or ".jpeg"
Reviews
Quick Information

This plugin allows you to easy create and edit Bitmap font. Simply choose your texture, unicode number and specify rect of desired symbol. This tool allow you to add any part of any texture as any symbol. Other tools are looped and does not allows to add individual symbols, this one does. Tested and build on GoDot 3.0.5 but it should work on other versions as well1. Path to file. If you are creating new font it will be saved in this path. If you are editing font select path to it. Pathmust be full including *res://* or *usr://*.2. Path to texture. Same as path to file, path to texture must be full as well. Point this path to texture sheet of your font.3. Unicode code. This specify what symbol you are adding.4. X, Y, W and H are Rect2D coordinates of symbol you are adding. Rect is in pixels on your texture.5. Click button and let it work.6. Add more symbols by repeating steps 3-5 with same file. If editing existing font, texture is not required.About "Invalid path"---------------Both paths needs to contain "res://" or "usr://". Save path need to contain ".tres" and texture path need to contains ".png", ".jpg" or ".jpeg"