Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser

Quick Information

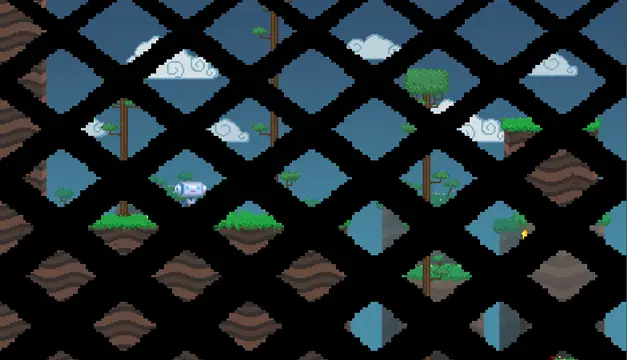
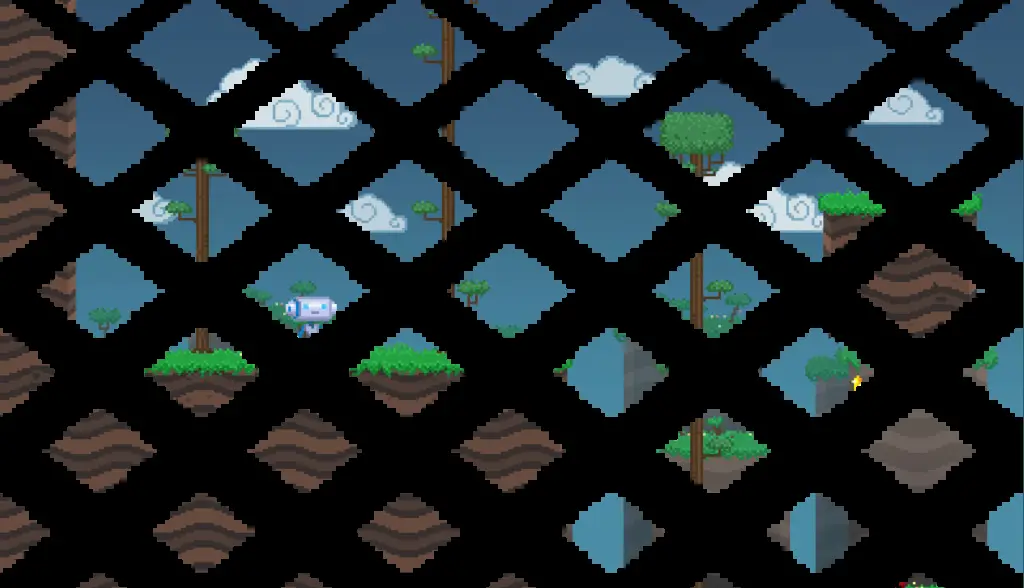
Allows you to fade out and fade in the screen with a single line of code. No configuration needed, just install the addon and you can use it.Example:Fade.fade_out(1)This will fade the screen to black over 1 second.You can achieve scene transition with these 3 lines:yield(Fade.fade_out(time), "finished")get_tree().change_scene(new_scene)Fade.fade_in(time)The fade methods take these arguments (only the first one is required):time - time of the fade (in seconds)color - the color to fade to/from. Black by defaultpattern - the fade pattern. See below. Empty string for no pattern (default)reverse - if using pattern, this will reverse it. Default is falsesmooth - if using pattern, this will make it smooth. Default is falseThe node comes with 5 patterns: Diagonal, Diamond, GradientHorizontal, GradientVertical, Noise, Swirl. Just type the name of the pattern to use it, e.g. Fade.fade_out(1, Color.black, "Diamond")You can add custom fade patterns by putting PNG files to "addons/UniversalFade" folder. The name format is: "Pattern<name>.png", where <name> is what you will provide as argument for the method. They should use grayscale colors and they will fade from white to black.Check the repo for more info and some GIFs.
Allows you to fade out and fade in the screen with a single line of code. No configuration needed, just install the addon and you can use it.
Example:
Fade.fade_out(1)
This will fade the screen to black over 1 second.
You can achieve scene transition with these 3 lines:
yield(Fade.fade_out(time), "finished")
get_tree().change_scene(new_scene)
Fade.fade_in(time)
The fade methods take these arguments (only the first one is required):
time - time of the fade (in seconds)
color - the color to fade to/from. Black by default
pattern - the fade pattern. See below. Empty string for no pattern (default)
reverse - if using pattern, this will reverse it. Default is false
smooth - if using pattern, this will make it smooth. Default is false
The node comes with 5 patterns: Diagonal, Diamond, GradientHorizontal, GradientVertical, Noise, Swirl. Just type the name of the pattern to use it, e.g. Fade.fade_out(1, Color.black, "Diamond")
You can add custom fade patterns by putting PNG files to "addons/UniversalFade" folder. The name format is: "Pattern
Check the repo for more info and some GIFs.
Reviews
Quick Information

Allows you to fade out and fade in the screen with a single line of code. No configuration needed, just install the addon and you can use it.Example:Fade.fade_out(1)This will fade the screen to black over 1 second.You can achieve scene transition with these 3 lines:yield(Fade.fade_out(time), "finished")get_tree().change_scene(new_scene)Fade.fade_in(time)The fade methods take these arguments (only the first one is required):time - time of the fade (in seconds)color - the color to fade to/from. Black by defaultpattern - the fade pattern. See below. Empty string for no pattern (default)reverse - if using pattern, this will reverse it. Default is falsesmooth - if using pattern, this will make it smooth. Default is falseThe node comes with 5 patterns: Diagonal, Diamond, GradientHorizontal, GradientVertical, Noise, Swirl. Just type the name of the pattern to use it, e.g. Fade.fade_out(1, Color.black, "Diamond")You can add custom fade patterns by putting PNG files to "addons/UniversalFade" folder. The name format is: "Pattern<name>.png", where <name> is what you will provide as argument for the method. They should use grayscale colors and they will fade from white to black.Check the repo for more info and some GIFs.