Install Asset
Install via Godot
To maintain one source of truth, Godot Asset Library is just a mirror of the old asset library so you can download directly on Godot via the integrated asset library browser



Quick Information

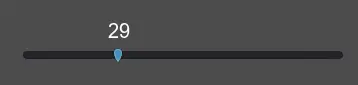
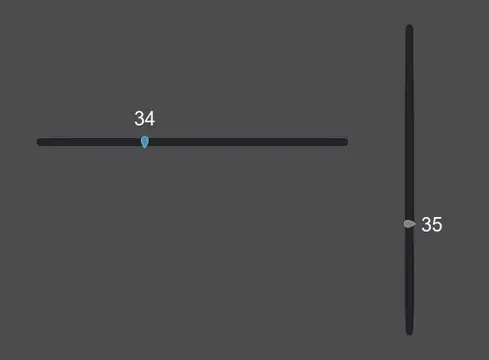
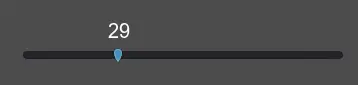
A customizable Label that displays a Slider value. Just put it under a Slider and it will work automatically. You can customize the label with any styles and it will show correctly with both HSlider and VSlider.Comes with a few settings that controls when the label should appear (on click, on hover, on focus, always), placement (above or under the slider), separation from slider. There's also a property to specify custom format, e.g. "%s px" will add "px" suffix to your value.Remember to enable the plugin for the node to appear on your list. SliderLabel needs to be a child of Slider node, but you can specify a custom path too.Check the repository page for some cool GIFs.
A customizable Label that displays a Slider value. Just put it under a Slider and it will work automatically. You can customize the label with any styles and it will show correctly with both HSlider and VSlider.
Comes with a few settings that controls when the label should appear (on click, on hover, on focus, always), placement (above or under the slider), separation from slider. There's also a property to specify custom format, e.g. "%s px" will add "px" suffix to your value.
Remember to enable the plugin for the node to appear on your list. SliderLabel needs to be a child of Slider node, but you can specify a custom path too.
Check the repository page for some cool GIFs.
Reviews
Quick Information

A customizable Label that displays a Slider value. Just put it under a Slider and it will work automatically. You can customize the label with any styles and it will show correctly with both HSlider and VSlider.Comes with a few settings that controls when the label should appear (on click, on hover, on focus, always), placement (above or under the slider), separation from slider. There's also a property to specify custom format, e.g. "%s px" will add "px" suffix to your value.Remember to enable the plugin for the node to appear on your list. SliderLabel needs to be a child of Slider node, but you can specify a custom path too.Check the repository page for some cool GIFs.
